How do I add a call to action
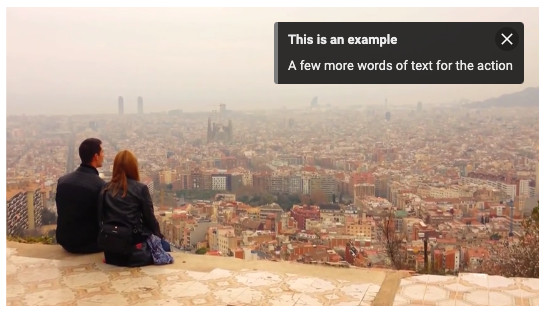
If you watch this video on a desktop or a laptop you should see a card (a call-to-action panel) appear in the top-right corner. It should be shown roughly between 2 and 7 seconds since the video is very short and silent:
In this demo, the card does not actually let you buy flowers: it just takes the viewer to our home page. It would be set to open your URL. That could proceed with a checkout or show a viewer details about your product or service: whatever you need.
If you would like to add a card to one of your videos, once your video has finished being processed and is ready to watch you will see a thumbnail in your library.
Click on its thumbnail. You should see a page showing the video’s details. You should see an Interactive tab. Click that, then on Cards, then click the blue Add card button.
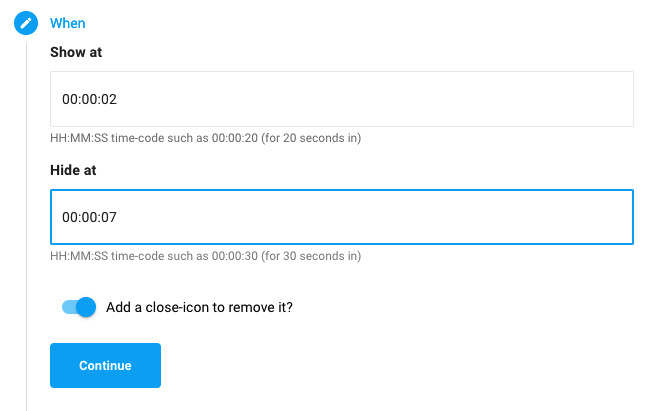
You are first asked when it should appear. These values are HH:MM:SS time-codes. For example 00:00:02 is 2 seconds:

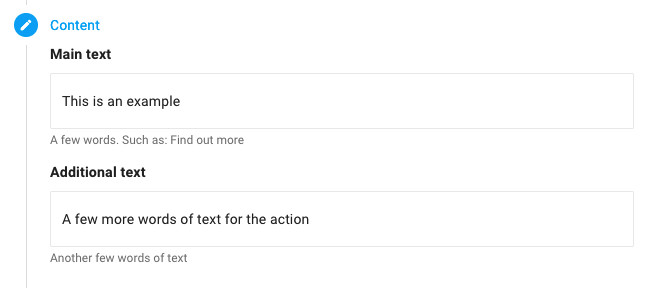
Next, you are asked for its text. Where we added our Buy flowers text. You can enter two lines of text. We recommend just a few words as there is limited space:

And the last step asks for the link/URL the viewer should be taken to if they click on it. For example https://www.example.com.
Save the card. It can take a moment for your changes to be applied and propagated. You may need to reload the player. After a few moments you should see your card appear at your chosen time, showing your text:

Note: If the video is embedded at a small size, such as on mobile, cards likely won’t appear as there is not enough space to show one with legible text. So if you do not see your card, try making the player wider and reload it: it may be as simple as that.
If you have any problems or questions, please get in touch.
Updated: September 25, 2023