Native HLS, content groups and a new Q&A overlay
Native HLS support
One of the formats we generate as part of the transcoding process is HLS. It is a format developed by Apple to provide adaptive streaming. As such, Apple’s Safari browser supports it natively, both in OS X (desktop) and iOS (mobile). That is to say the browser can play a HLS-packaged video just like a standard video (.mp4) file - without any additional plug-ins (like Adobe’s Flash) or extra JavaScript code to tell it how to. Microsoft have added support for HLS to its Edge browser too. That is included with Windows 10 and is set as its default browser.
Therefore it made sense to make use of that compatibility to improve performance. The player now checks to see if the browser can play the HLS format without additional help, and if so, that takes precedence. Support for other browsers, such as Google’s Chrome and Mozilla’s Firefox, continues as before - those browsers do not support HLS natively and so will not show any increase in performance as a result.
Content groups
It has always been possible to tag your content, such as videos and playlists, in order to categorise it. However with groups, you now have the option of creating a folder-like structure directly within your content library. To make this feature even more flexible, an item can exist in multiple groups - so they act more like labels.
When you sign in, if you have access to your account’s content library, you will see an additional panel listing those groups. Simply click on the button to add a new one:

After providing the name for your group, you will see it listed. Adding items such as videos to this group can then be done quickly and easily. Simply tick the box under the video’s thumbnail image, then choose ‘Add these video(s) to a group’ from the list of available actions.
Q&A
We have added another way your viewers can interact with your content: a Q&A. A new editor accompanies this format, making it simple to add questions and the possible answers to them (for more advanced questions we support using external form services too, using our iframe overlays).
As it consists of multiple-choice questions, the Q&A can be used like a survey. Or it can be used as a test. For that added flexibility we let you provide a mark that is considered a “pass”, and let you provide a custom “pass” or “fail” message.
The new format is accessed by first clicking on the ‘Interactive’ tab on one of your video’s pages, then on the button to edit its interactive content.
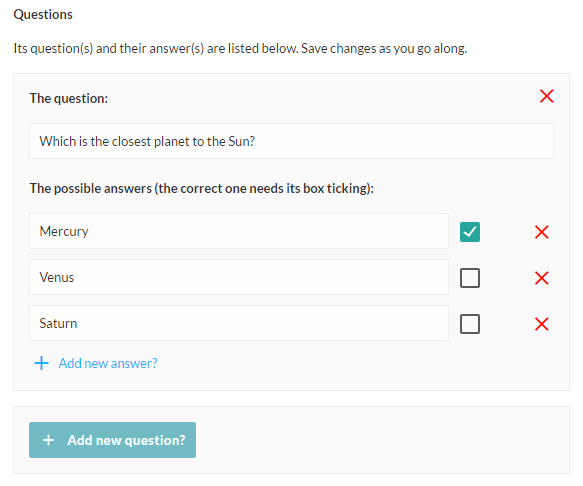
You will see a new button for any interactive item listed of type “Q&A”. It looks like a comment, or discussion. That opens the questions editor. We have added an example one below to give an idea of how it can be used to ask a multiple-choice question:

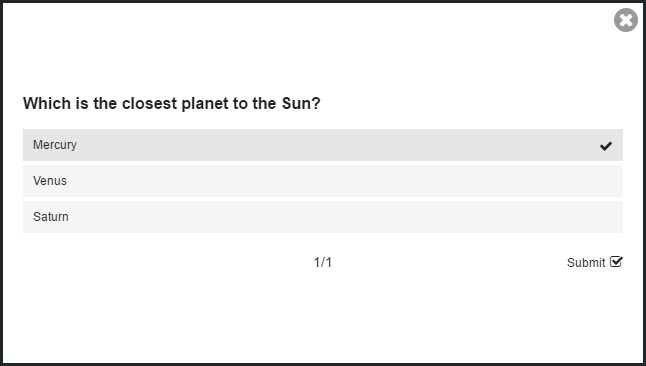
Once saved, the viewer then gets presented with your question and the available choices. They simply click on an answer to “check” it. We know the answer is Mercury, so we ticked it ready to submit:

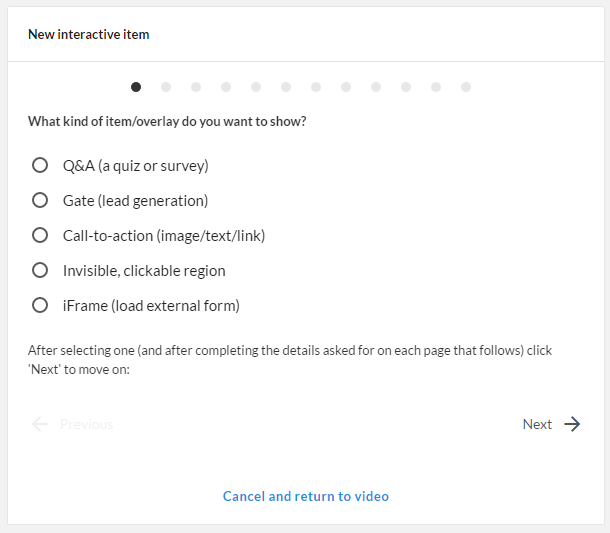
As overlays become increasingly complex, we also had to simplify the increasingly complicated process of creating one. We condensed the editor down to a wizard-style process, hopefully making each decision much simpler:

Why not start a free trial of our enterprise video platform? Or if you have any questions about video hosting, simply email us.
Plus, if you need any extra feature developing, let us know. We can add almost any feature you need: the only limits being time and budget.
Updated: November 25, 2016